Cascading Style Sheets (CSS) has been a cornerstone technology for web design, allowing developers to style and layout HTML elements. CSS3, an extension of CSS 2.1, introduces powerful new functionalities, breaking down its specification into modular components.
This article provides a comprehensive overview of the key enhancements in CSS3, highlighting the best-supported, popular, and useful changes that elevate web styling and design capabilities.
Modular Structure of CSS3
CSS3 is no longer a monolithic specification but is divided into several modules, each focusing on specific aspects such as selectors, text, backgrounds, and more. This modular approach enables independent development and faster progression of individual modules without holding up the entire CSS3 specification.
To track the current status of each module and their progress towards finalization, the World Wide Web Consortium (W3C) provides a list of modules at www.w3.org/Style/CSS/current-work.
Overview of New Features
1. Image-Free Visual Effects
CSS3 introduces properties in the Backgrounds and Borders module that enable the creation of visual effects without relying on images. Rounded corners, drop shadows, semitransparent backgrounds, gradients, and images for borders become achievable through CSS, eliminating the need for additional image assets.
2. Box Transformations
CSS3 introduces transforms that manipulate the position and shape of boxes in two- or three-dimensional space. Effects such as rotation, scaling, and skewing fall under the 2D Transforms and 3D Transforms modules, offering dynamic and visually appealing transformations.

3. Unique Fonts
The Fonts module brings the @font-face rule, allowing web developers to link to font files on servers. This enables the use of custom fonts on web pages, enhancing typographic options beyond the fonts available on users’ devices.

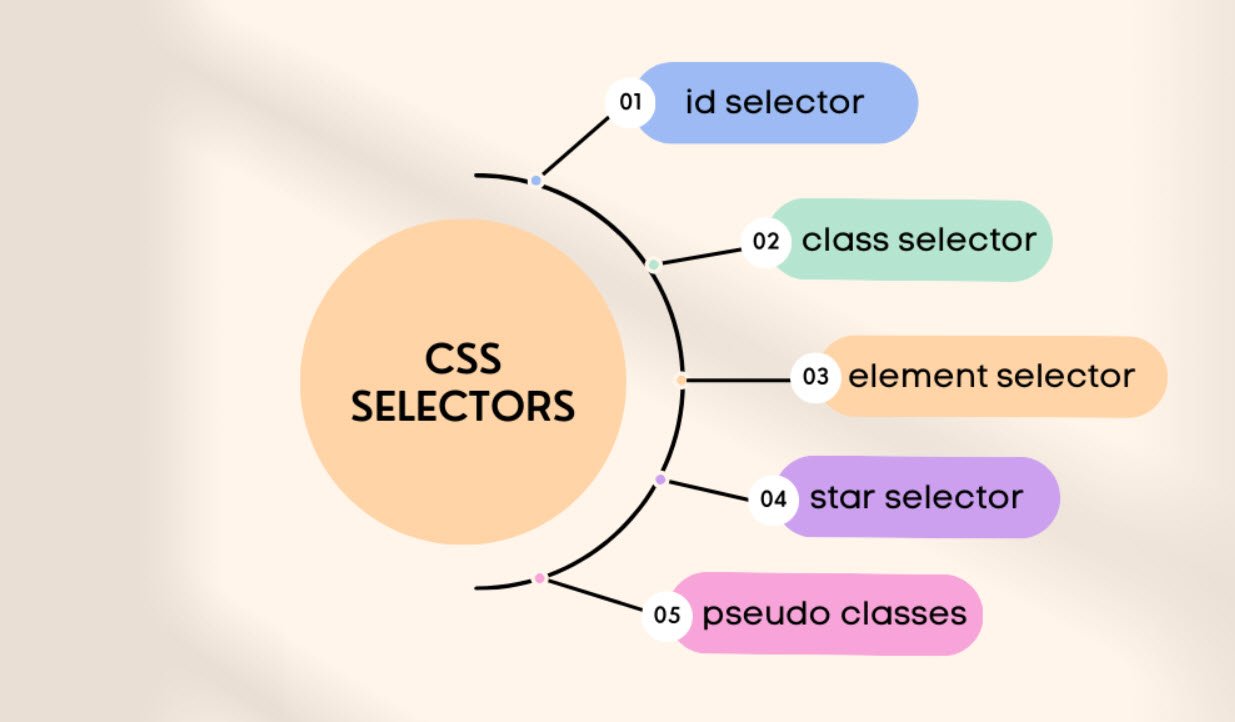
4. Powerful Selectors
CSS3 introduces a variety of new selectors, including pseudo-classes and attribute selectors, offering a more refined and targeted approach to styling HTML elements. These selectors, found in the Selectors module, simplify code and enhance its readability.

5. Transitions and Animations
The Transitions module introduces simple animations that smoothly transition from one style to another. This feature enables developers to create subtle and engaging effects, enhancing user interactions on web pages.

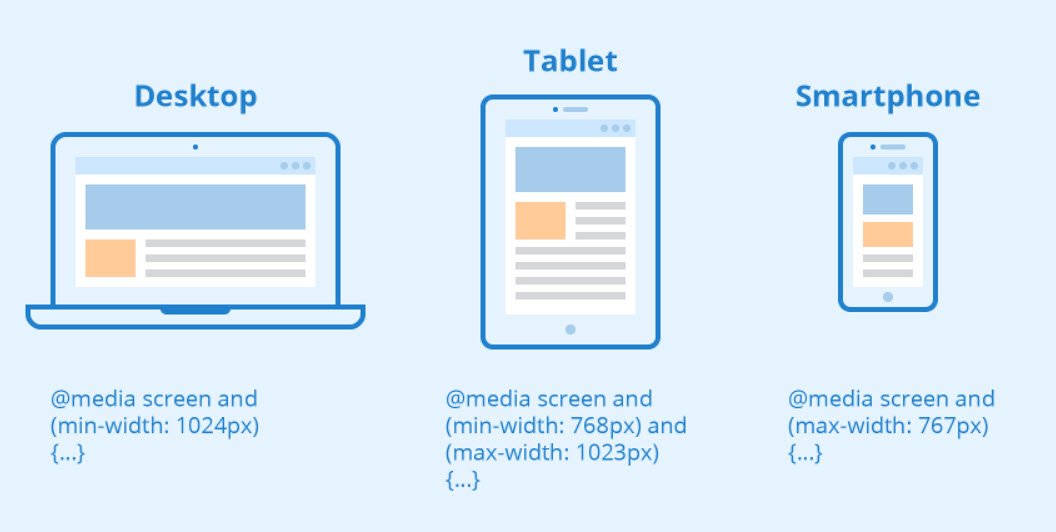
6. Media Queries
Media Queries allow developers to apply styles based on the capabilities of the user’s display or device. Factors such as viewport width, screen resolution, and color display capacity can be considered, making Media Queries a valuable tool for crafting responsive and mobile-optimized websites.

7. Multiple-Column Layouts
CSS3 introduces modules like Multicolumn Layout, Flexible Box Layout, Template Layout, and Grid Positioning to simplify the creation of complex layouts. These modules address challenges associated with flowing text into multiple columns, aligning blocks horizontally or vertically, and experimenting with more advanced layouts.
Conclusion
CSS3 represents a significant leap forward in web design capabilities, offering developers a richer set of tools to create visually stunning and responsive websites.
The modular structure allows for focused development, ensuring that individual modules progress independently. As web technologies continue to evolve, CSS3 remains at the forefront, empowering developers to shape the visual aesthetics and user experiences on the modern web.




Pingback: Gmail’s Refreshed Sign-In Page – A Modern Makeover - Tech Hyme
Pingback: 7 GitHub Repositories to Master CSS - Tech Hyme
Pingback: 22 Important Key Terms Used in WordPress Website Development - Tech Hyme