In HTML and CSS, you can create floating placeholders for input fields. This means that the placeholder text will remain visible even when the user starts typing in the field.
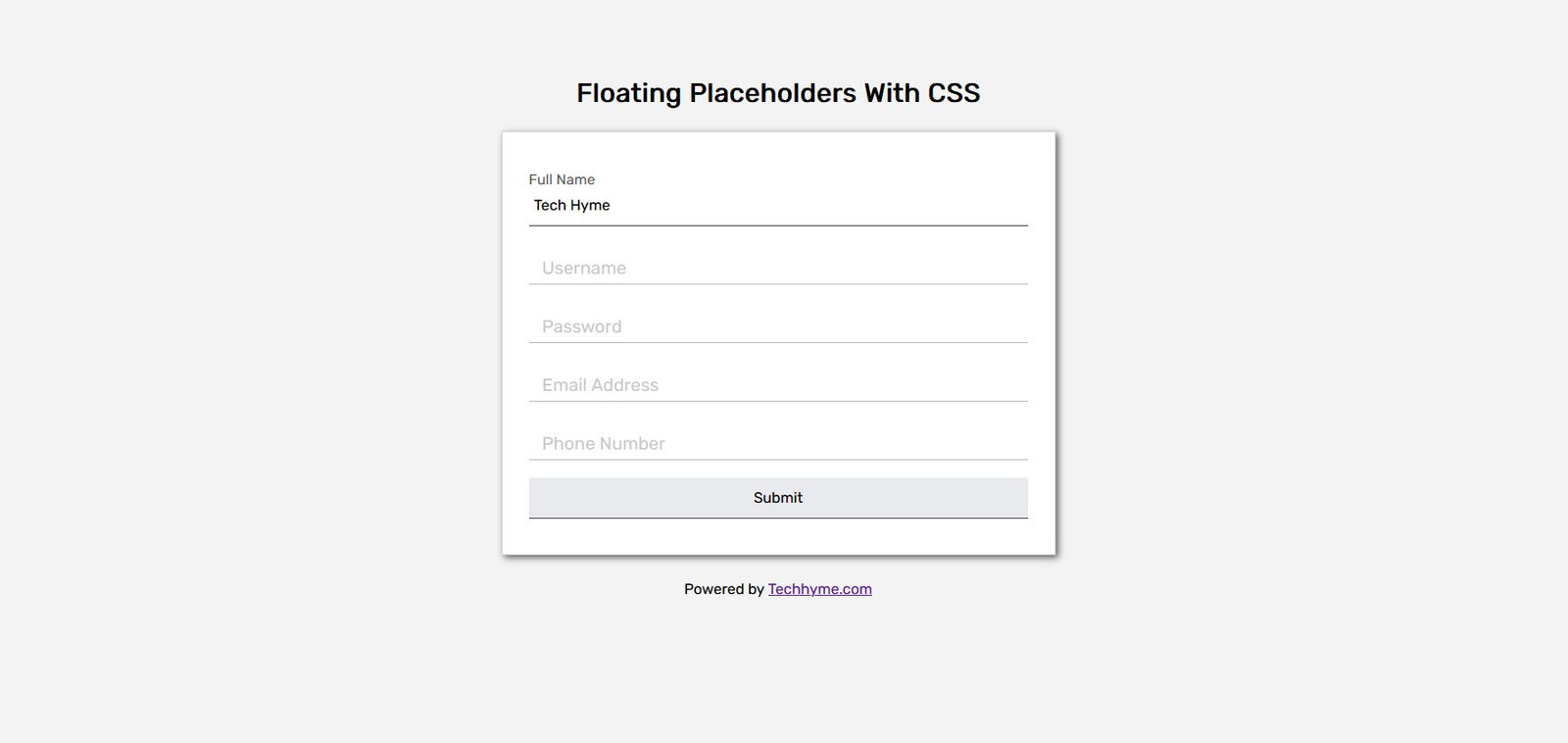
To create a floating placeholder, you can use the CSS “placeholder-shown” pseudo-class. Here’s an example with demo.

Here’s the HTML file (index.html) of the form page which contains the script of the page and form layout. It also contains the input and label elements which are the important elements for this tutorial.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Floating Placeholders With CSS - Techhyme.com</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<section>
<h1 class="text-center">Floating Placeholders With CSS</h1>
</section>
<section>
<form action="" id="sample-form" autocomplete="off">
<div class="form-container">
<div class="fields">
<div class="form-field">
<input type="text" id="name" value="Tech Hyme" placeholder=" ">
<label for="name">Full Name</label>
</div>
<div class="form-field">
<input type="text" id="username" placeholder=" ">
<label for="username">Username</label>
</div>
<div class="form-field">
<input type="password" id="password" placeholder=" ">
<label for="password">Password</label>
</div>
<div class="form-field">
<input type="email" id="email" placeholder=" ">
<label for="email">Email Address</label>
</div>
<div class="form-field">
<input type="text" id="phone" placeholder=" ">
<label for="phone">Phone Number</label>
</div>
<div class="form-field">
<input type="submit" value="Submit" name="submit">
</div>
</div>
</div>
</form>
<div class="copyright">
<small>Powered by <a href="https://techhyme.com/">Techhyme.com</a></small>
</div>
</section>
</main>
</body>
</html>Here’s the CSS file for the design of the Form Container and Input Fields.
@import url('https://fonts.googleapis.com/css2?family=Rubik&display=swap');
body *{
font-family: 'Rubik', sans-serif;
box-sizing: border-box;
}
/** Page Design */
body, html{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body{
background-color: #f3f3f3;
}
main{
padding: 5em;
overflow-x: auto;
width: 720px;
margin: auto;
}
/*mobile devices*/
@media (max-width:720px) {
main{
width: 100%;
padding: 2em .5em;
}
}
.text-center{
text-align: center;
}
.text-body{
color: #919191;
font-size: smaller;
}
.form-container{
width: 500px;
background-color: #fff;
border: 1px solid #d6d6d6;
box-shadow: 2px 2px 7px #5d5d5d;
min-height: 50px;
margin: auto;
padding:2em 1.5em;
}
.copyright{
margin-top:20px;
text-align: center;
}
@media (max-width:500px) {
.form-container{
width: 100%;
}
}Here’s the CSS script for the design of the input field and label/placeholder when the fields are in focus or filled.
/* Form Field Styles */
.form-field{
width: 100%;
position: relative;
margin-top: 1em;
}
.form-field input{
display: block;
width: 100%;
padding: 0.75em 0.35em;
border: none;
outline: none;
border-bottom: 1px solid #bbbbbb;
transition: all .3s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.form-field label{
position: absolute;
top: .75em;
left: .75em;
color:#c9c9c9 ;
transition: all .3s ease-in-out;
}
/* Form Field Filled/Focused Input Styles */
.form-field input:not(:placeholder-shown), .form-field input:focus {
border-bottom: 1px solid #3e3e3e;
}
.form-field input:not(:placeholder-shown) ~ label, .form-field input:focus ~ label{
top: -1em;
left: 0;
font-size: small;
color:#5b5b5b ;
}
.form-field:has(input:focus):before{
content: "";
width: 100%;
position: absolute;
border-bottom: 1px solid #e7e5e5;
right: 0;
bottom: 0;
animation: border-reveal .3s ease-in-out forwards;
}
/* Animation keyframe */
@keyframes border-reveal{
0%{
width: 100%;
}
100%{
width: 0%;
}
}In the above example, we’ve created a label element with an input field and a span element containing the placeholder text.
The label element is set to “position: relative” so that we can position the span element relative to it. We’ve then used CSS to set the position, font size, and color of the span element.
We’ve also set a transition effect so that the span element moves smoothly when the user clicks into the input field. The “input:not(:placeholder-shown) ~ label” selector is used to style the span element when the input field is not empty.
This ensures that the floating placeholder stays visible even when the user has typed in the field. Overall, this technique can help improve the usability and accessibility of your forms by providing a clear indication of what information should be entered in each field.

![[Demo] Floating Placeholder With CSS – HTML/CSS Tutorial](https://techhyme.com/wp-content/uploads/2023/03/Floating-Placeholder-CSS-Techhyme-Example-Demo-1024x536.jpg)

