As a web developer, having access to online CSS tools can greatly simplify the process of designing and styling web pages. Here are four useful CSS tools that you can use:
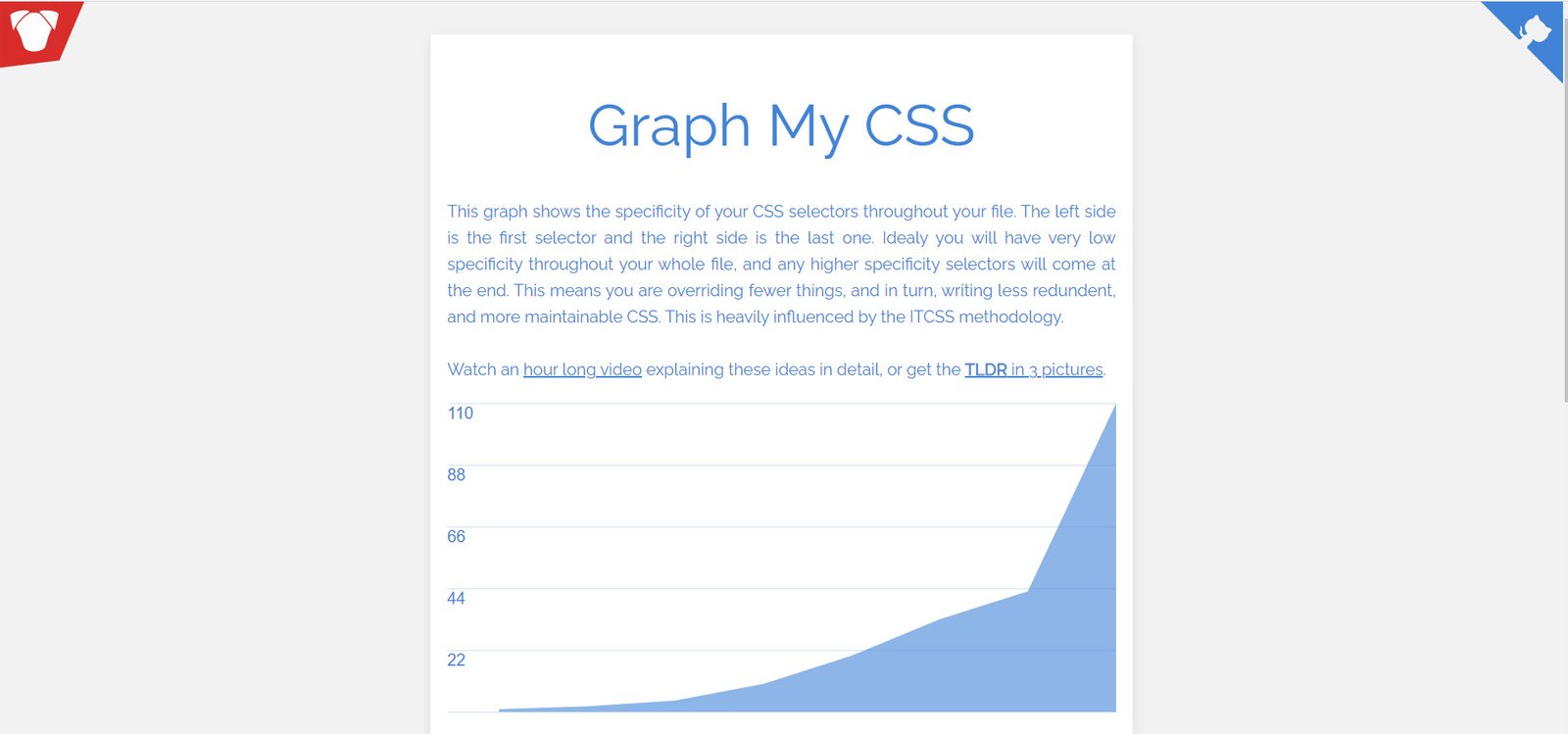
1. Graph My CSS
Graph My CSS is a tool that helps you visualize the specificity of your CSS selectors. This can be useful in identifying conflicting rules and improving the efficiency of your CSS code.

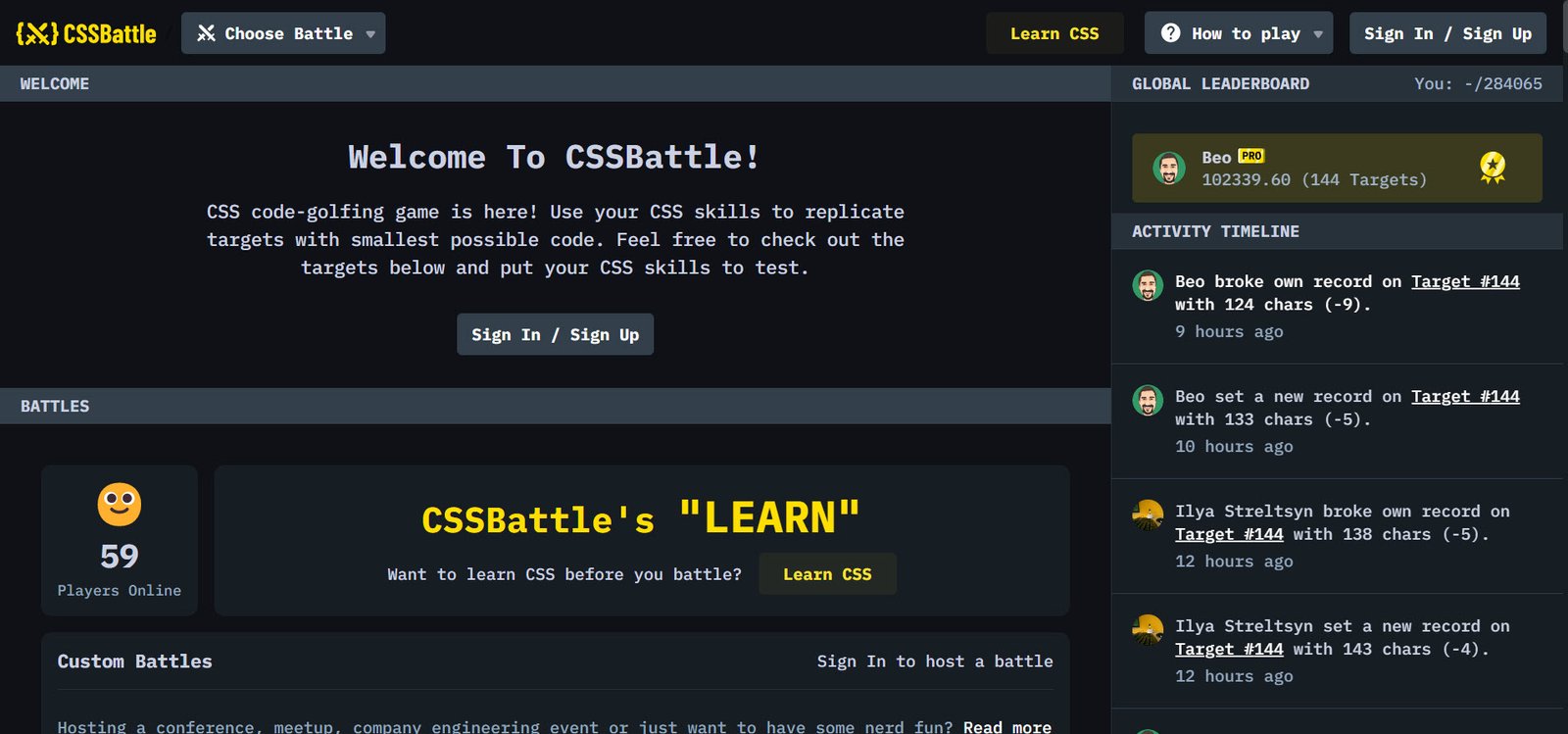
2. CSS Battle
CSS Battle is a website that offers CSS challenges to test your skills in styling web pages. This can be a fun way to practice and improve your CSS skills.

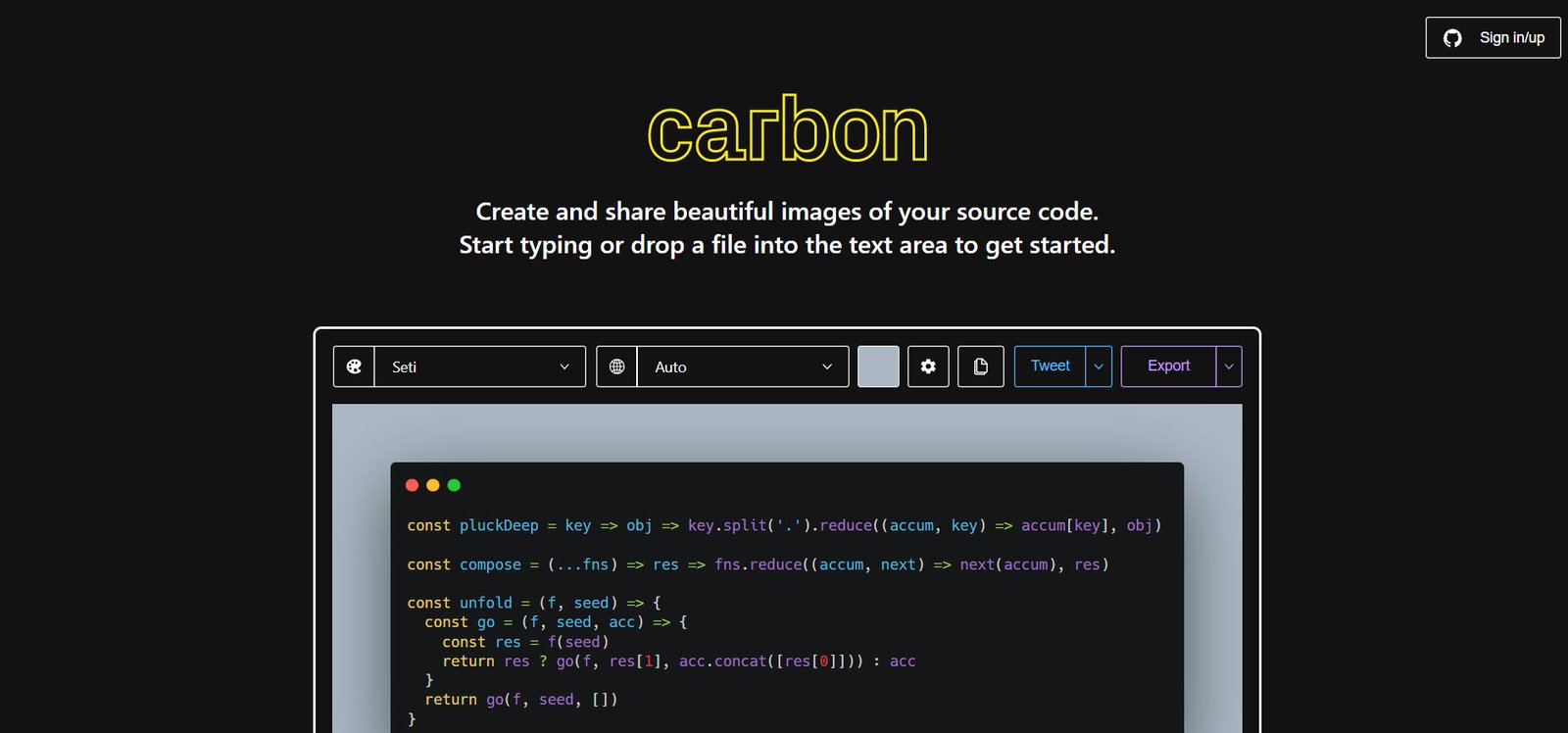
3. Carbon
Carbon is a tool that allows you to create and share beautiful code snippets. You can customize the appearance of your code snippet and choose from a variety of themes and fonts.

4. CodePen
CodePen is an online code playground where you can write, share, and collaborate on HTML, CSS, and JavaScript code. You can also explore and fork other users’ code to learn from their examples.

Using these online CSS tools can help you become a more efficient and skilled web developer. Whether you’re a beginner or an experienced developer, incorporating these tools into your workflow can save you time and improve the quality of your code.
You may also like:- Top Free Resources to Learn Linux, Cloud, and DevOps
- Top 10 AI Writing Assistant Tools
- Top 10 SEO Score Checker Tools in 2024
- Top 10 New AI Tools You Cannot Miss
- Top 7 Best AI Deepfake Detectors of 2024
- 5 Game-Changing GitHub Repositories for Developers
- 11 Best JavaScript Animation Libraries
- 7 GitHub Repositories to Master CSS
- 12 Resources To Crush Any Technical Interview
- 5 Sites to Use ChatGPT 4 For Free